Improving Self Confidence
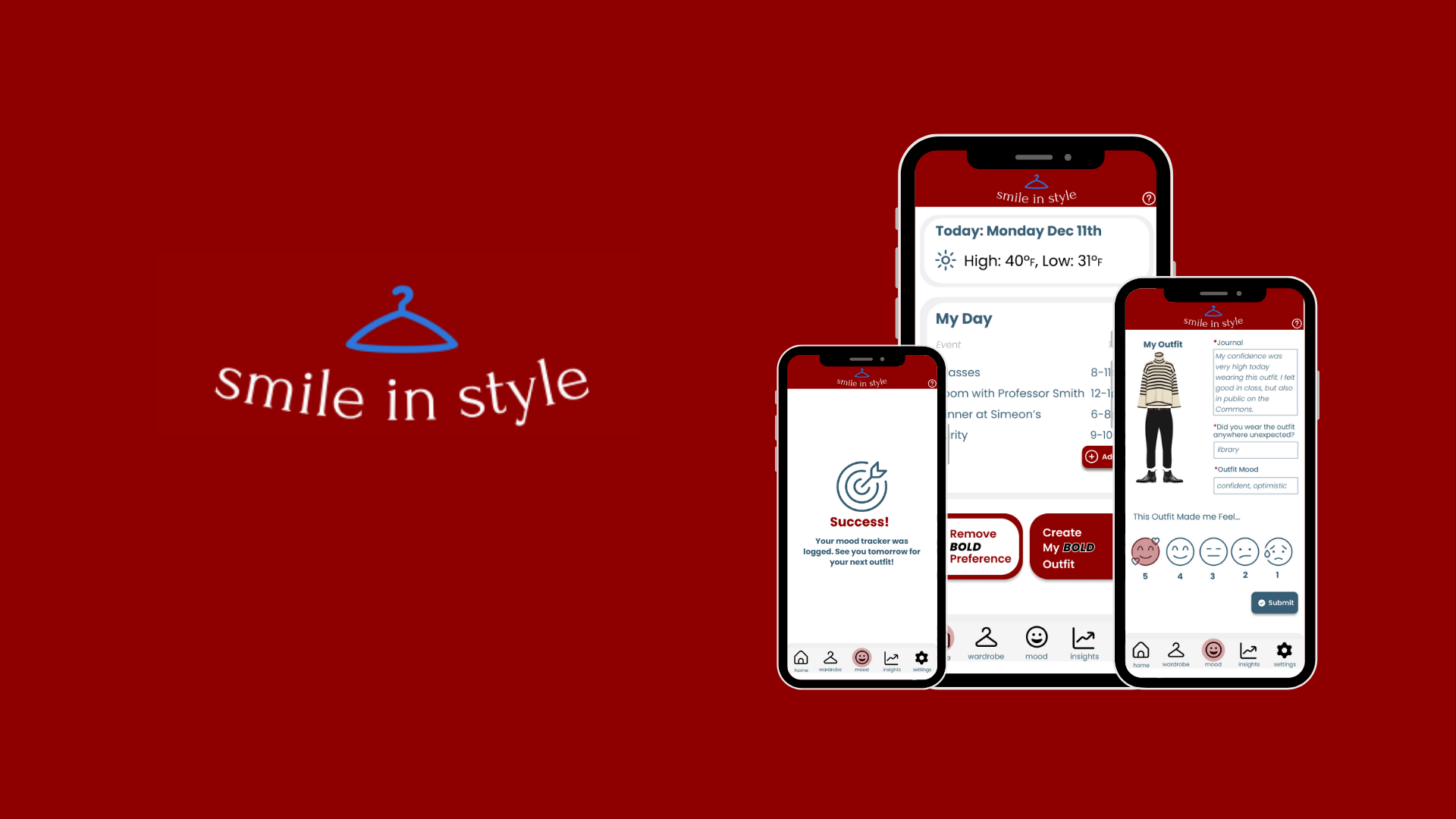
Smile in Style — An Augmented Reality Mirror & Body Positivity App
Project Synopsis: How can we help young adults dealing with their self-image have a holistic understanding of the relationship between their confidence and their clothing choices while staying true to themselves and their personal style?
Skills: Contextual user interviews, paper prototyping, wireframing, high fidelity prototyping, user and usability testing, storyboarding, affinity diagramming
Time frame — 12 weeks, Role — UX designer, researcher, illustrator, reporter
The Problem
Many young adults struggle with their body image, in turn, lowering their self confidence. Clothing plays a key role in personal confidence, particularly at this stage in life, and is an outlet of individuality. The lack of stylistic confidence and the ability to maximize one’s wardrobe can lead to negative self perceptions.
User Group
We target young adults who lack confidence in their style, and have issues with self-image and self-confidence.
89% of Generation Z report that fashion plays a role in their confidence
82% believe fashion is important in establishing their identities
Affinity diagram after conducting in depth contextual interviews in participants’ closets
Contextual Interviews
Key Takeaways
Clothing is an agent in enhancing self confidence
Clothing is a major contributor in impacting one’s mood
Confidence changes depending on what one is wearing
Self confidence is boosted by affirmation from others
Issues in self confidence stem from personal experience
Ideation
Storyboarding
Based on synthesizing user research, contextual interviews, and relevant ideations, I outlined 3 tasks that a solution requires:
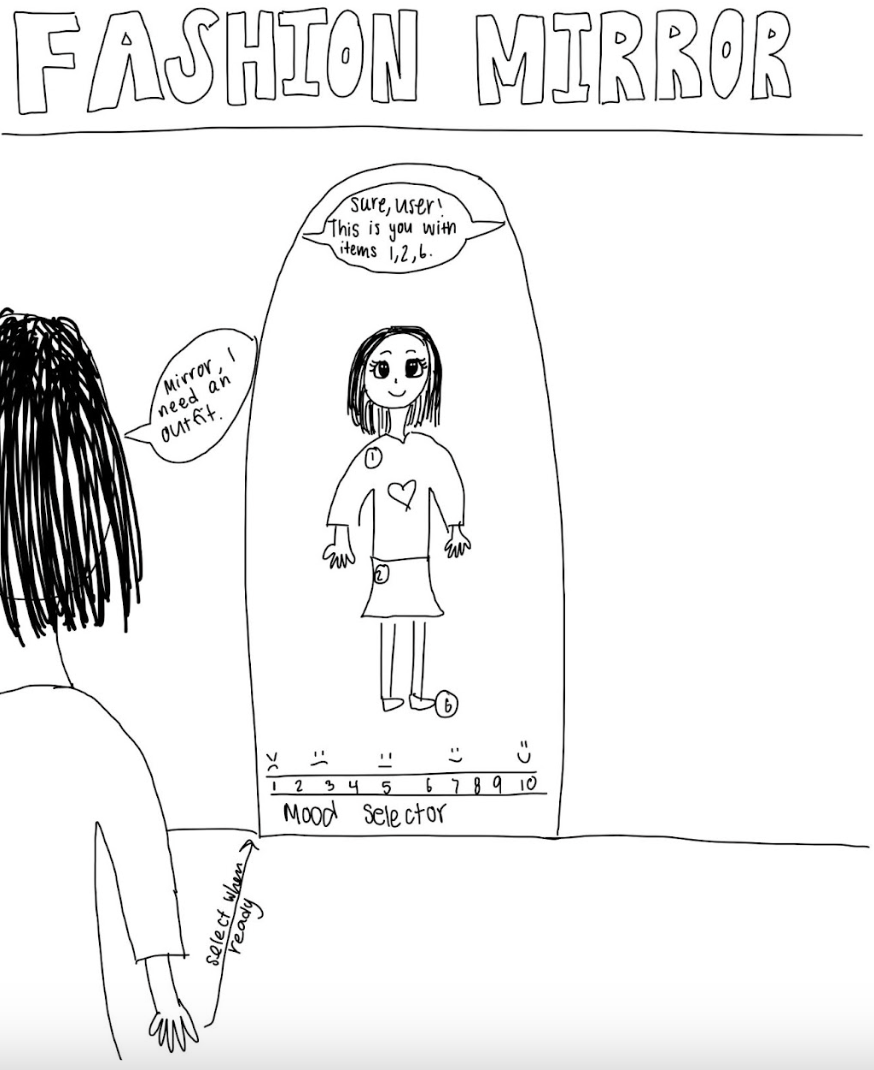
Obtaining Custom Affirmations Based on Outfit Feedback
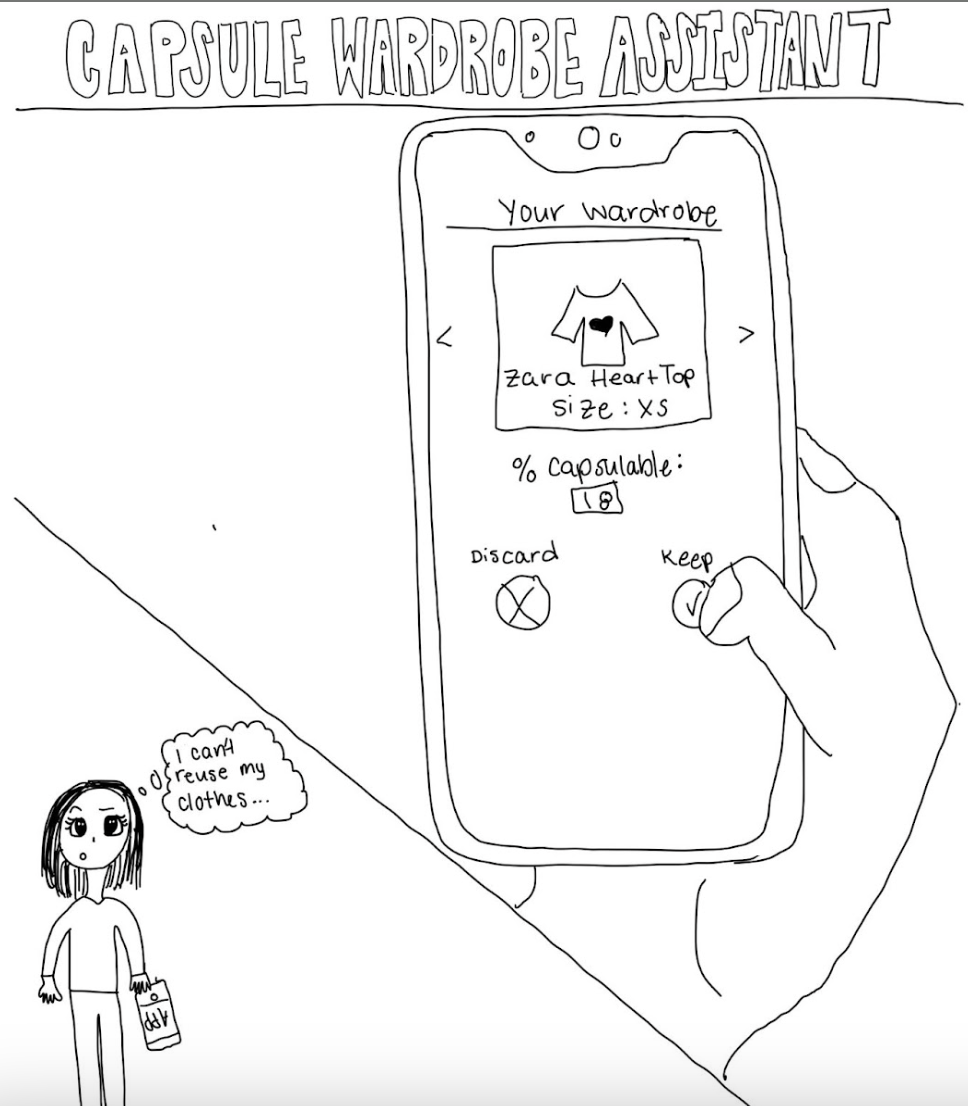
Acute Self-Expression of Self Through Closet Optimization
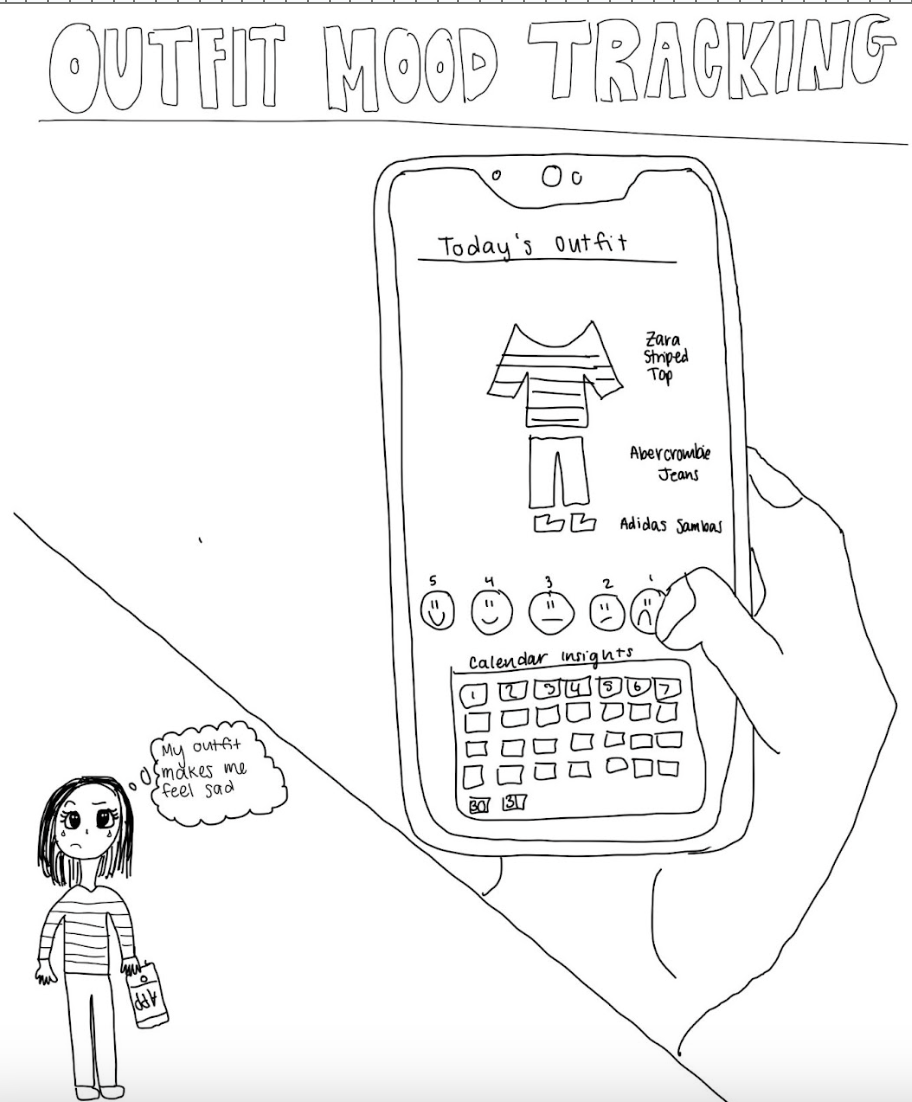
Tracking the correlation between outfits and mood
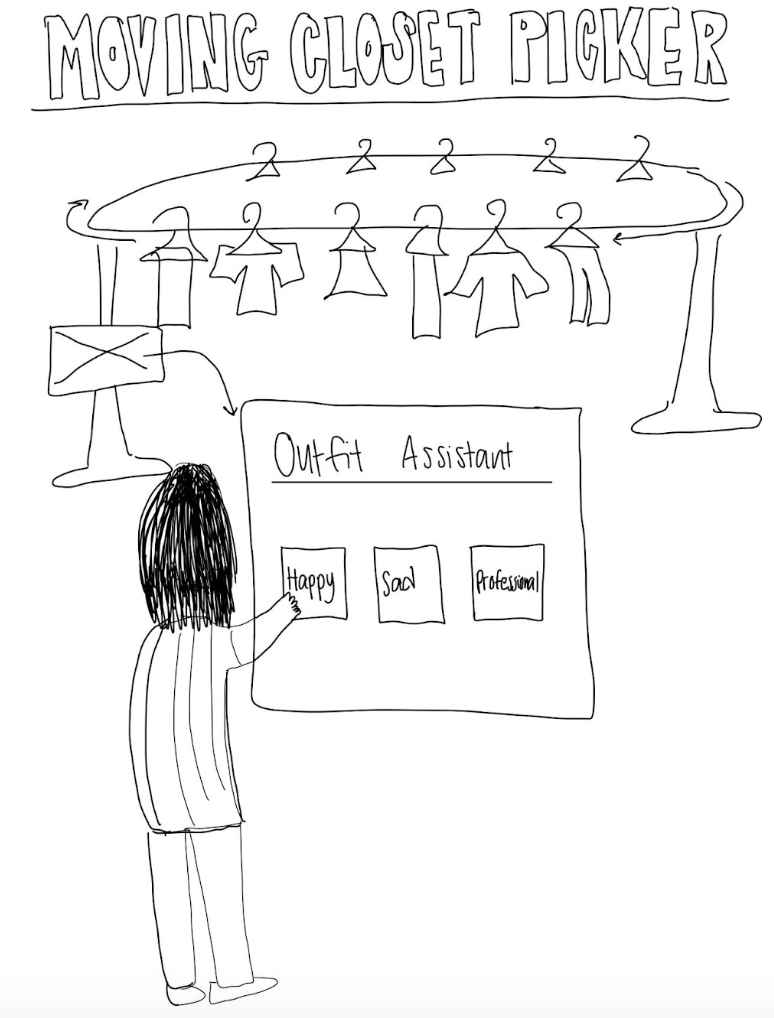
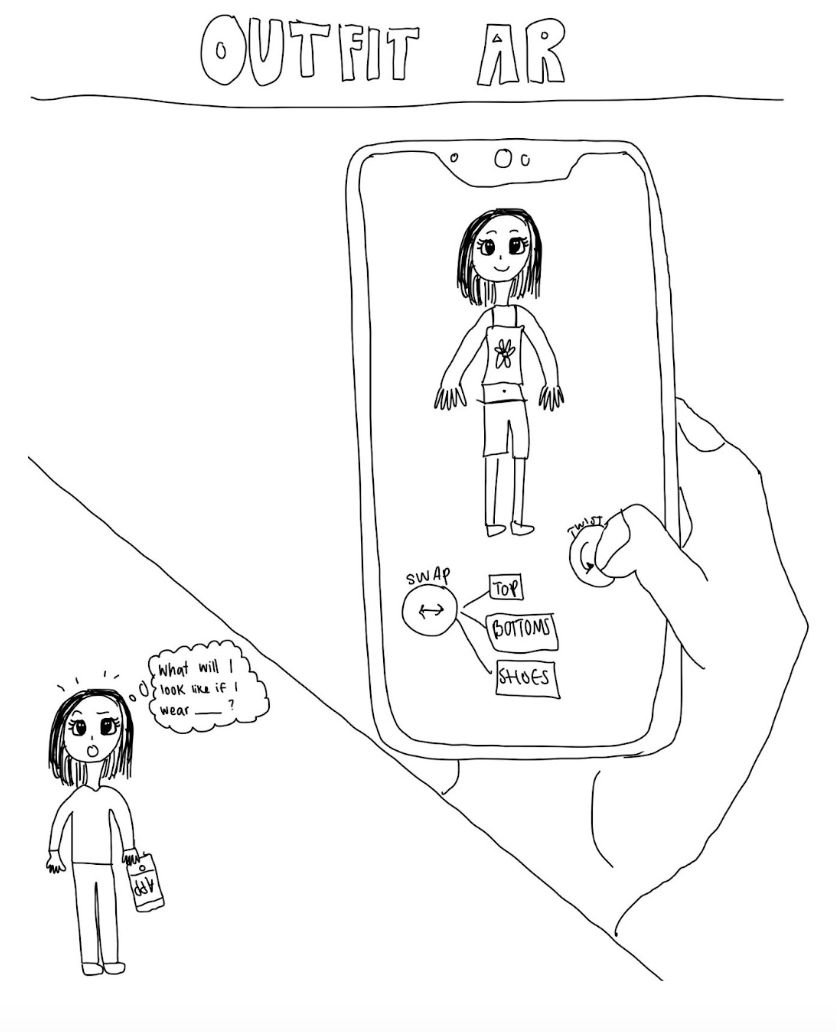
The storyboard I illustrated for task 1. Two other storyboards were created by teammates.
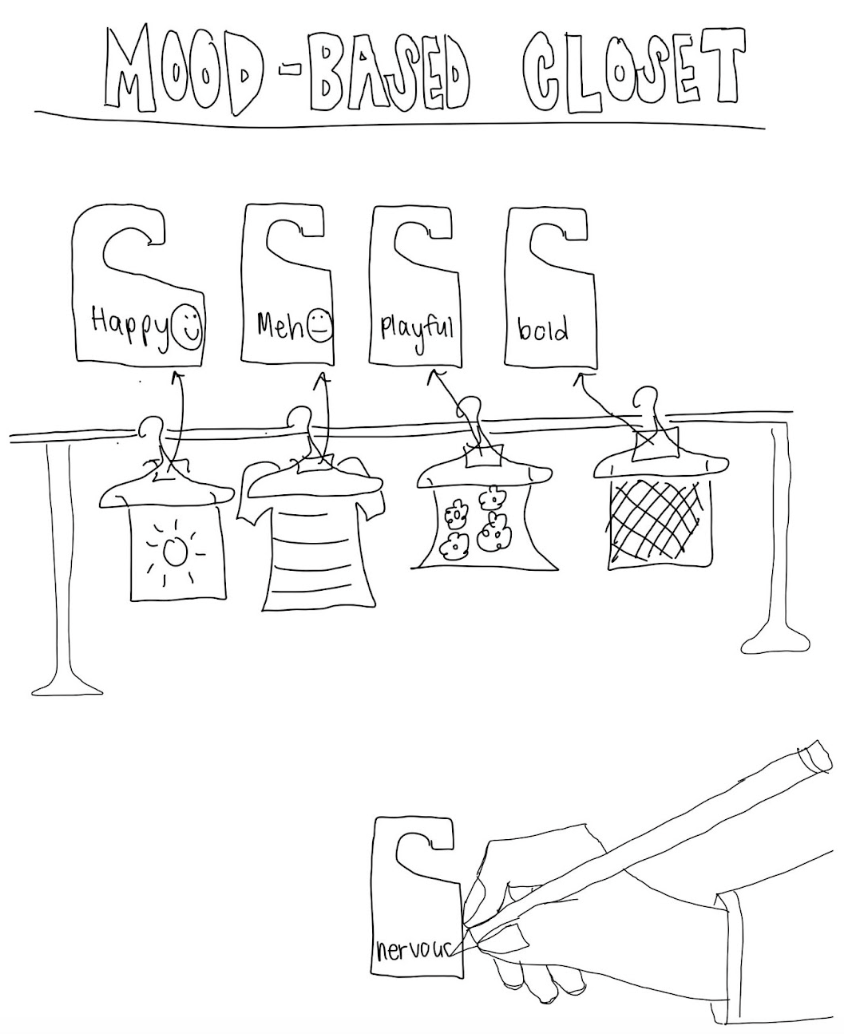
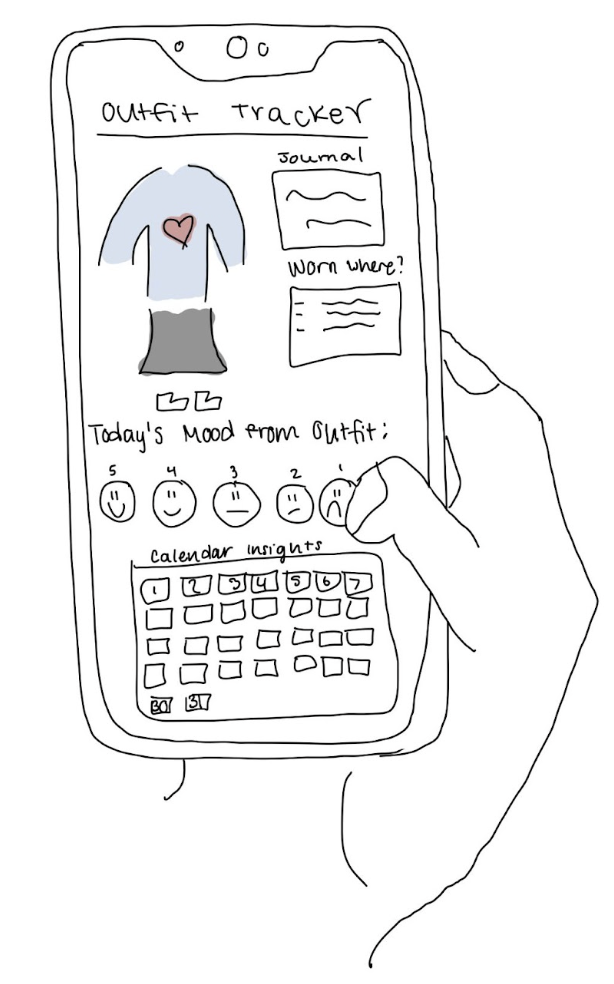
The next iteration of the solution design I visualized through digital sketching
Iterating the Solution
Sifted through 45 potential designs, three of which are reflected (left) through my illustration
Ranked users needs and finalized list of priorities
Synthesized ideas to land on a combination of a physical AI mirror and complementary affirmative application
Low Fidelity Prototyping & Initial Feedback
I filtered out non-essential elements like the app’s appearance to focus entirely on the user interaction with the product. Key design choices included a pink navigation border and smiley icon to aid visibility, and a physical mirror prototype to simulate augmented reality interactions.
Feedback Session Results
I tested my prototype with a user, revealing areas for improvement in button placement and labeling
I incorporated his feedback to streamline interactions
The user praised the product for its ease of use and expressed excitement for its future development
To simulate the user completing tasks, I created a video of the interactions with my prototype.
Creating a High Fidelity Prototype
I designed and prototyped an AR affirmation mirror using Figma. The design focused on enhancing self-confidence through outfit curation. After usability testing with three users and conducting heuristic evaluations, I iterated on the design by improving button placement, simplifying mood selection, and adding a help feature to enhance user guidance and overall experience.
To demonstrate the way a user interacts with the product, I acted out how a user goes about this.
Final Project Poster
I created this poster using Figma, and presented it to a gallery walkthrough at the course closure.
My Takeaways